 |
www.3iks.fora.pl
Polityka i nie tylko
|
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Panesz
Administrator
Dołączył: 10 Sty 2011
Posty: 8605
Przeczytał: 0 tematów
Skąd: Leżajsk
Płeć: Mężczyzna
|
 Wysłany: Pią 9:46, 27 Lis 2015 Temat postu: Tak się wkleja HTML Wysłany: Pią 9:46, 27 Lis 2015 Temat postu: Tak się wkleja HTML |
|
|
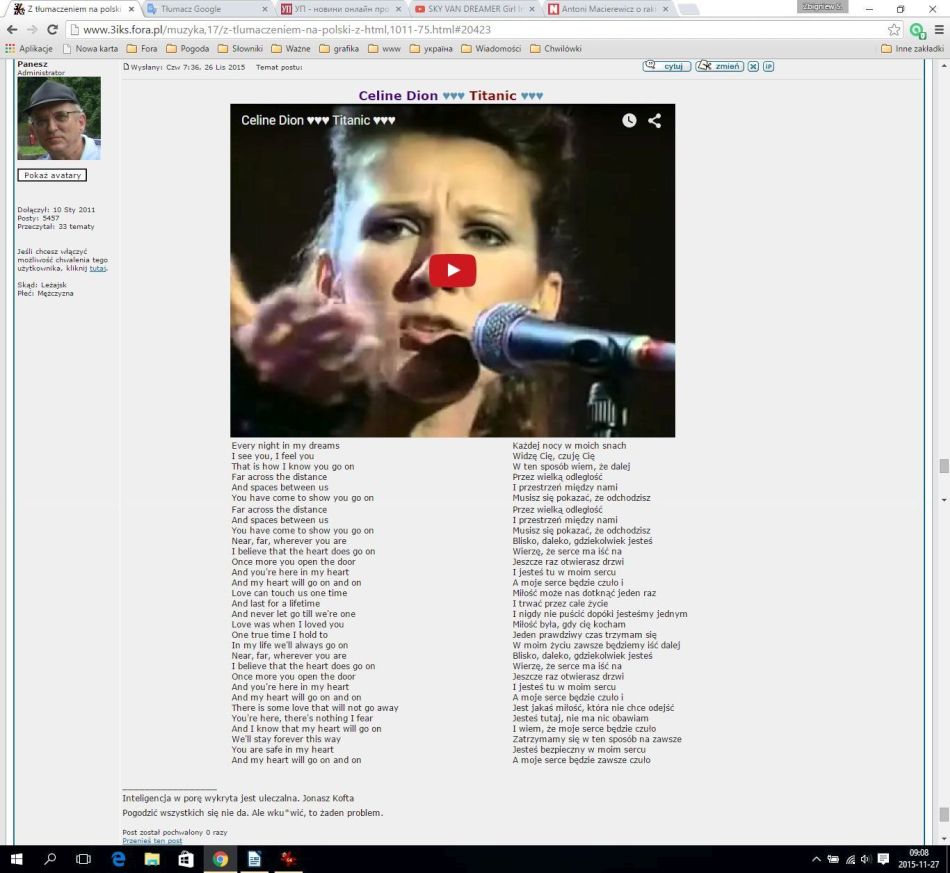
Oto ostatnio wklejona piosenka ze słowami w HTML.
Pokazuję to dzięki pewnej sugestii. Wymogów pisania tak na forum - NIE MA!
Każda forma jest dobra. Pokazuję to nie tylko dla niezarejestrowanych, a także dla niezalogowanych, bo tego inaczej niż z zalogowaniem nie widać. Ewentualnie - do wykorzystywania lub spróbowania, co zawsze mogę, jestem w stanie pomóc, poprawić ewnetualnie ustalić na PW(prywatne wiadomość = masz lub nie masz nowych wiadomości)!

Pisenka z tak wyglądającym postem znajduje się na forum pod linkiem http://www.3iks.fora.pl/muzyka,17/z-tlumaczeniem-na-polski-z-html,1011-89.html
Następnym razem pokażę kod HTML wedle którego takie coś tworzę!
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
|
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Panesz
Administrator
Dołączył: 10 Sty 2011
Posty: 8605
Przeczytał: 0 tematów
Skąd: Leżajsk
Płeć: Mężczyzna
|
 Wysłany: Sob 8:16, 28 Lis 2015 Temat postu: Wysłany: Sob 8:16, 28 Lis 2015 Temat postu: |
|
|
Kod HTML i ewentualnie BBCode są w tympoście wyłączone poniżej edytora forum.
A kod pisania piosenek jak w poście powyżej wygląda tak:
------------------------------------------
<table width="950"><tr><td colspan="3" align="center">∎1∎
∎2∎</td></tr><tr><td width="150"></td><td width="400">[size=12]∎3∎[/size]</td><td>[size=12]∎4∎[/size]</td></tr></table>
--------------------------------------------
gdzie
∎1∎ jest linkiem [url] powodującym, że cokolwiek wstawione pomiędzy te znaki jest wyświetlane i przekierowuje wideo youtube na zewnątrz forum. To przedstawię innym razem.
∎2∎ jest wideem, kopią z "umieść na stronie z Youtube. Stosuję zasadę, aby wideo miało szerokość 640 pikseli. Jak to się robi - innym razem.
∎3∎ - tekst w pierwszej rubryce
∎4∎ - tekst w drugiej rubryce
Uwaga: prócz tekstów, ktore zaczynają się i kończą bez spacji i enter, mogą, nawet muszą zawierać wymienione znaki - TYE ZNAKI W KODZIE NIE WYSTĘPUJĄ I NIE WOLNO ICH UŻYWĄĆ. cIĄG ZNAKÓW KODÓW MUSI BYĆ BEZ SPACJI I NOWYCH LINI WIERSZY!
JEDYNIE ∎2∎ zaczyna się od nowej linijki (po enter)
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Panesz
Administrator
Dołączył: 10 Sty 2011
Posty: 8605
Przeczytał: 0 tematów
Skąd: Leżajsk
Płeć: Mężczyzna
|
 Wysłany: Nie 10:28, 29 Lis 2015 Temat postu: Wysłany: Nie 10:28, 29 Lis 2015 Temat postu: |
|
|
∎1∎ jest linkiem [url] powodującym, że cokolwiek wstawione pomiędzy te znaki jest wyświetlane i przekierowuje wideo youtube na zewnątrz forum. To przedstawię innym razem.
∎2∎ jest wideem, kopią z "umieść na stronie z Youtube. Stosuję zasadę, aby wideo miało szerokość 640 pikseli. Jak to się robi - innym razem.
∎1∎ - jest linkiem. Tutaj stosuje się kod BBCode opisany w FAQ umieszczonym pod tytułem FORUM. Najpierw jest kolorowany, stosuję kolor purpurowy dla WYKONAWCÓW, a ciemnoczerwony dla tytułu. Dalej jest pogrubienie i sielkość czcionki dla całego zapisu, a na końcu, czyli na początku i końcu jest użyte [url+ i link w tym kwadratowym nawiasie. Na końcu nazwy linkującej jest [/url] jak to widać o wobydwu kodach.
LINK do [URL jest brany z YOUTUBE po kliknięciu na "udoistępnij. I tu uwaga. Jeżeli pobieramy link z playlisty, to musimy odhaczyć listę haczykiem poniżej podanego linku i wtedy pobrać link.
∎2∎ - uzyskujemy po pobraniu linku i naciśnięciu "Umieść na stronie". Z tym, że szerokość widea list podawana w pikselach po haśle "width= ...
Ja używam szerokości 640 pikseli i pal licho różne wysokości! Aby uzyskać wymaganą szerokość, pod spodem linku jest opcja "POKAŻ WIĘCEJ" i wtedy pod obrazkiem widea ukazuje się rozwijana tabelka, skąd można pobrać odpowiednią szerokość, a wybranie właściwej poprawia zarazem link do wyświetlenia widea.
Są tu jeszcze dwie niedogodności. Pierwsza polega, że na podblądzie obraz widea nie jest wyświetlany, ale formu zachowuje dla niego puste miejsce.
A druga, że pisanie w języku znakami spoza klawiatury, jak u mnie w pisaniu po rosyjsku czy ukraińsku, PODGLĄD pokazuje numery znaków UNICODE.
I ogólnie. Cały post jest to tabela na dwa wiersze i trzy kolumny. W pierwszym wierszu stosuję połączenie wszystkich kolumn (colspan="3") i pisanie po środku, centralnie (align="center") i umieszczam link i wideo jedno pod drugim.
W drugim wierszu są trzy kolumny, Pierwsza jest pusta, aby wyrównać tekst do początku widea, a teksty ∎3∎ i ∎4∎ są wkolejnych kolumnach.
Łatwo policzyć. Jeżeli zakładam tablicę o szrokości 950 pikseli, i wideo po środku ma 640 pikseli, to 950-640=310, co z jednej i drugiej strony centrowania daje po około 150 pikseli. Kolumny tekstu mają po 400 pikseli.
Widząc dalszy ciąg zainteresowania przez chętn-ą/ego, kończę ten temat bez rezultatu, a jeżeli... w razie potrzeby... i tym podobnie, to to na razie tu na tyle.           i już! i już!
Post został pochwalony 0 razy
|
|
| Powrót do góry |
|
 |
| Zobacz poprzedni temat :: Zobacz następny temat |
| Autor |
Wiadomość |
Panesz
Administrator
Dołączył: 10 Sty 2011
Posty: 8605
Przeczytał: 0 tematów
Skąd: Leżajsk
Płeć: Mężczyzna
|
 Wysłany: Sob 14:00, 25 Cze 2016 Temat postu: Wysłany: Sob 14:00, 25 Cze 2016 Temat postu: |
|
|
<div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'pl', includedLanguages: 'be,cs,de,en,fr,hr,it,pl,ru', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
To jest kod do tłumacza stron - <div id="google_translate_element"></div><script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'pl', includedLanguages: 'be,cs,de,en,fr,hr,it,pl,ru', layout: google.translate.TranslateElement.InlineLayout.SIMPLE}, 'google_translate_element');
}
</script><script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> . Ciekaw jestem, czy coś on dodaje nowego.
Jeszcze nie kasować! Jest nadzieja do właściwego zastosowania.
Post został pochwalony 0 razy
Ostatnio zmieniony przez Panesz dnia Sob 14:03, 25 Cze 2016, w całości zmieniany 1 raz
|
|
| Powrót do góry |
|
 |
|
|
Nie możesz pisać nowych tematów
Nie możesz odpowiadać w tematach
Nie możesz zmieniać swoich postów
Nie możesz usuwać swoich postów
Nie możesz głosować w ankietach
|
fora.pl - załóż własne forum dyskusyjne za darmo
Powered by phpBB © 2001, 2005 phpBB Group
|
